مطالعات روانشناسی تأثیرگذار بر طراحی تجربه کاربری (UX)
در این مقاله به نام مطالعات روانشناسی (UX)، من شما را به کشف چند مطالعه کلیدی دعوت میکنم که هر یک به نوبه خود حائز اهمیت هستند. این مطالعات پایههای از درک طراحی UX و تأثیر عمیق آن بر نحوه رفتار انسان را نمایش می دهد. و اهمیت زیادی برای طراحی وب سایت و اپلیکیشن های موبایل دارد.

آزمایش گوریل نامرئی (توجه انتخابی):
این آزمایش اغلب به عنوان “یکی از مشهورترین دموهای روانشناسی” توصیف میشود. که نشان میدهد افرادی که بر یک چیز متمرکز هستند به راحتی چیز دیگری را از دست میدهند. برای نشان دادن این اثر، محققان یک ویدیو ایجاد کردند که در آن دانشآموزان توپ بسکتبال را بین خود رد و بدل میکنند. از بینندهها خواسته شد تعداد دفعاتی که بازیکنان با پیراهنهای سفید توپ را پاس میدهند را شمارش کنند، اغلب متوجه شخصی در لباس گوریل که در مرکز تصویر ظاهر میشود، نمیشوند.
این مطالعه کمک کرد تا اثبات شود که انسانها توجه انتخابی دارند. توجه انتخابی فرآیند تمرکز بر یک شیء خاص در محیط خود برای مدت زمان معینی است. از آنجایی که توجه یک منبع محدود است – توجه انتخابی به ما اجازه میدهد تا جزئیات غیر مهم را نادیده بگیریم و بر آنچه مهم است تمرکز کنیم.

این موضوع برای طراحان تجربه کاربری (UX) چه اهمیتی دارد؟
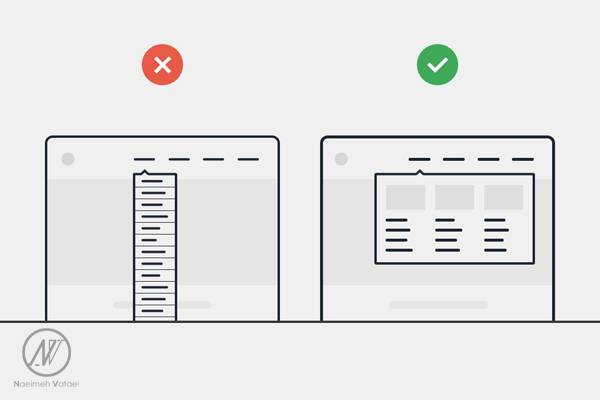
طراحان معمولاً با این مفهوم آشنا هستند که برای بهینهسازی تجربه کاربر (UX) باید بر مسیر کاربر تمرکز کنیم و سعی کنیم نویز غیرضروری در صفحه ایجاد نکنیم. افراد توجه انتخابی دارند و فقط بر مسیر لازم برای رسیدن به هدف خود تمرکز خواهند کرد. چیزی آزاردهندهتر از پیدا کردن چیزی در یک صفحه شلوغ وجود ندارد.
افراد غیر طراح اغلب مفاهیمی مانند فضای خالی را به عنوان عنصر “منفی” در طراحی تفسیر میکنند. ولی طراحان میدانند که فضای خالی دوستان ما هستند و در طراحیهای عالی به طور معمول یافت میشوند.
آزمایش گوریل نامرئی تنها آزمایشی نیست که نشان داده است مغز اطلاعاتی را که بر آن متمرکز نبوده است از دست میدهد.
ممکن است کاربران متوجه متن هشدار که به صورت کوچک در گوشه صفحه به همان رنگ متن است نشوند.
کاربران بر آنچه متمرکز هستند جذب میشوند و ممکن است طراحیهایی که نامربوط هستند را نادیده بگیرند یا به آنها توجه نکنند.
برای نیازهای کاربر طراحی کنید، در غیر این صورت طراحی شما ممکن است نادیده گرفته شود. بله، حتی اگر یک گوریل در مرکز مستقیم بازی بسکتبال باشد.

عدد جادویی هفت
مطالعه عدد جادویی هفت در سال 1956 نشان داد که تعداد اشیاء که یک انسان می تواند در حافظه نگه دارد، محدوده ای از 7 ± 2 است. این بدان معناست که ظرفیت حافظه انسان معمولاً شامل رشته هایی از کلمات یا مفاهیم در محدوده 5-9 است. این اطلاعات درباره محدودیت های ظرفیت پردازش اطلاعات، یکی از پر ارجاع ترین مقالات در روانشناسی است.
این موضوع برای طراحان تجربه کاربری (UX) چه اهمیتی دارد؟
این مطالعه ثابت می کند که حافظه کاری انسان در نگهداری اطلاعات، به اندازه آنچه برخی فکر می کنند، قوی نیست. ما نباید این وظیفه را به عهده کاربران بگذاریم که به طور فعال درباره اطلاعات فکر کنند و آن را به خاطر بسپارند. اطلاعات مهم باید قابل مشاهده باشند.
- معماری اطلاعات: طراحان تجربه کاربری باید اطلاعات را به شکلی ساختارمند و سازمان دهی کنند که با محدودیت های شناختی کاربران همسو باشد. با در نظر گرفتن “عدد جادویی هفت” طراحان می توانند سلسله مراتب، دسته بندی ها و سیستم های پیمایش را ایجاد کنند که درک و به خاطر سپاری اطلاعات را برای کاربران آسان تر کند.
- ارائه محتوا: ارائه اطلاعات در قالب های کوچک تر یا تجزیه مفاهیم پیچیده به قطعات کوچک تر و قابل مدیریت تر می تواند درک کاربر را افزایش دهد. با پرهیز از اضافه بار اطلاعاتی و تمرکز بر سادگی، طراحان می توانند اطمینان حاصل کنند که کاربران می توانند محتوا را بهتر پردازش و درک کنند.
- طراحی فرم: هنگام طراحی فرم ها یا فیلدهای ورودی، طراحان تجربه کاربری (UX) می توانند این مورد را در نظر بگیرند. با محدود کردن تعداد فیلدهای مورد نیاز یا شکستن فرم های طولانی به چند مرحله، طراحان می توانند بار شناختی را کاهش داده و تجربه کاربری را بهبود بخشند.
- سلسله مراتب بصری: عناصر بصری مانند سرتیترها، نقطه گذاری ها و تایپوگرافی می توانند به کاربران در اسکن و درک اطلاعات کمک کنند. استفاده از تکنیک های سلسله مراتب بصری به طراحان اجازه می دهد تا مهم ترین اطلاعات را اولویت بندی و تأکید کنند و در نتیجه فشار شناختی بر روی کاربران را کاهش دهند.
- طراحی ناوبری و منو: طراحان تجربه کاربری (UX) می توانند سیستم های ناوبری یا منو منطقی با تعداد محدود گزینه ها را ایجاد کنند. با ارائه تعداد قابل مدیریتی از گزینه ها، طراحان به کاربران کمک می کنند تا سریع تر تصمیم بگیرند و خستگی ناشی از تصمیم گیری را کاهش می دهند. (مثل منو ها، زیر منوها و دسته بندی خدمات و یا کالاها)
در کل، این مطالعه به طراحان تجربه کاربری (UX) یادآوری می کند که درک محدودیت های پردازش شناختی انسان حیاتی است. با اعمال این دریافت ها، طراحان می توانند طراحی های ایجاد کنند که با توانایی های ذهنی کاربران همسو باشد و منجر به طراحی های کارآمدتر و دوست داشتنی تر شود.

فیتز قانون (Fitts’s Law)
در سال ۱۹۵۴، روانشناس پل فیتز، با بررسی سیستم حرکتی انسان، نشان داد که زمان مورد نیاز برای حرکت به یک هدف به فاصله تا آن هدف بستگی دارد، اما به طور معکوس با اندازه آن هدف مرتبط است.
بر اساس قانون او، حرکات سریع و اهداف کوچک منجر به نرخ خطای بیشتر میشوند، به دلیل معادله سرعت-دقت.
قانون فیتز بیان میکند که مقدار زمان مورد نیاز برای حرکت یک اشارهگر (مانند مکان نمای ماوس) به یک ناحیه هدف تابعی از فاصله تا هدف تقسیم بر اندازه هدف است. بنابراین، هرچه فاصله بیشتر و اندازه هدف کوچکتر باشد، زمان بیشتری لازم است.

این موضوع برای طراحان تجربه کاربری (UX) چه اهمیتی دارد؟
طراحی یک معادله است. دکمههای بزرگ خوب هستند، اما هرچه دکمه بزرگتر شود، سهولت استفاده تنها اندکی افزایش مییابد. مقایسه یک دکمه ۱ پیکسلی با یک دکمه ۲۰ پیکسلی، قابلیت استفاده را به طور چشمگیری افزایش می دهد.
گوشهها و لبههای صفحه نمایش نیز عناصر مهمی در طراحی هستند زیرا کاربر ممکن است بسیار سریع یک مکاننما را به لبه صفحه نمایش بکشد و مکاننما به طور خودکار در آنجا متوقف شود، بنابراین کلیک کردن بر لبهها یک کار ساده است.

قانون هیک (Hick’s Law)
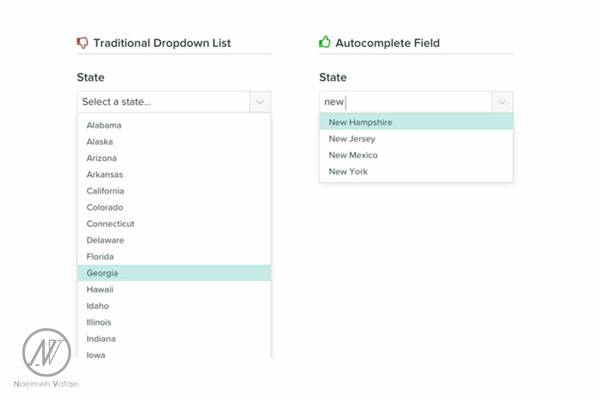
قانون هیک (یا قانون هیک-هایمن) به نام دو روانشناس بریتانیایی و آمریکایی به نامهای ویلیام ادموند هیک و ری هایمن نامگذاری شده است. در سال ۱۹۵۲، این دو به بررسی رابطه بین تعداد محرکهای موجود و زمان واکنش فرد به هر محرک پرداختند. همانطور که انتظار میرود، هرچه محرکهای بیشتری برای انتخاب وجود داشته باشد، کاربر برای تصمیمگیری در مورد آنچه با آن تعامل دارد، زمان بیشتری نیاز دارد.
کاربرانی که با گزینههای زیادی مواجه میشوند، باید وقت بگذارند تا آنها را تفسیر و تصمیمگیری کنند که این کار اضافی برای آنها است.
فرمول قانون هیک به صورت زیر تعریف شده است:
RT = a + b log2 (n)
که در آن “RT” زمان واکنش، “(n)” تعداد محرکهای موجود و “a” و “b” ثابتهای اندازهگیری پذیر دلخواه هستند که به وظیفه ای که باید انجام شود و شرایطی که در آن انجام میشود بستگی دارند. “a” میتواند پیدا کردن هدیه مناسب آنلاین برای مادربزرگ شما باشد؛ “b” میتواند چت صفحهنمایش با مادربزرگ شما باشد که به شما یادآوری میکند فردا تولد او است.

این موضوع برای طراحان تجربه کاربری (UX) چه اهمیتی دارد؟
به طور کلی، کاربرد قانون هیک ساده است – تعداد محرکها را کاهش دهید و فرایند تصمیمگیری سریعتری داشته باشید – اما استثناهایی بر این قاعده وجود دارد.
از نظر عملی در طراحی تجربه کاربری (UX)، این بدان معنی است که ارائه گزینههای زیاد به کاربران میتواند منجر به فلج تصمیمگیری و زمان واکنش کندتر شود. به منظور بهبود تجربه کاربری، طراحان باید به دنبال کاهش تعداد انتخابهایی باشند که کاربران باید انجام دهند و فرایند تصمیمگیری را سادهسازی کنند.
در حالی که کاربرد کلی قانون هیک نشان میدهد که محرکهای کمتر موجب تصمیمگیری سریعتر میشود، مهم است که به استثناها هم توجه داشته باشیم. برای مثال، اگر کاربران قبل از ارائه محرکها تصمیم خود را گرفته باشند، ممکن است زمان واکنش آنها سریعتر باشد. بنابراین، طراحان باید به زمینه و رفتار کاربر توجه کنند تا کاربرد قانون هیک را در موقعیتهای خاص بهینه سازی کنند.
این مفاهیم ساده اما پیچیده میتوانند طراحیهای ما را بسیار کارآمدتر کنند البته اگر آنها را در نظر داشته باشیم.
جهت مشاوره و سفارش در سایت nvset با شماره های درج شده در صفحه تماس با ما ارتباط برقرار کنید.
